想定読者
この記事は、AWSを使い始めた方のうちWordPressでブログを始めたい方を対象としています。初心者でも理解しやすいように解説していきます。
- AWSを使い始めた人(AWSアカウントは作成済み)。
- WordPressでブログをはじめたい人
環境構成
なるべく初期費用を抑えスモールスタートで開始する前提としています。
- サーバ
- AWSを使い始めた方でも気軽に利用できる「Amazon Lightsail」を利用します。
- Amazon Lightsailは、必要なリソースを選択して利用できるため、コストを最小限に抑えることができます。
- WordPress用のインスタンスが提供されているため、構築時間を短縮することができます。
- 固定IPアドレス
- ドメインと紐づける固定のIPアドレスは、Amazon Lightsailの月額費用に含まれているため、そちらを使用します。
- ドメイン
- お名前.com等のドメインサービスを利用して取得します。今回は、ドメイン取得手続きについては触れていません。
- 名前解決
- ドメインの名前解決には、AWSのDNSサービス「Route53」を利用することで、高い安定性とセキュリティを実現します。ドメインサービスの名前解決を利用する場合は設定不要です。
- SSLサーバ証明書
- WordPress用のインスタンスに同梱された「Let’s Encrypt」を使用してサーバ証明書を設定します。
想定コスト
WordPressを運用する上で、おおよそ以下の費用が発生します(2023年5月時点)。
- Amazon Lightsail $3.5/月
- AWS Route 53 $0.5/月
- ドメイン管理費用 約¥1,000/年(ドメインサービスにより異なる)
なお、Let’s Encryptのサーバ証明書は無料で利用可能です。
構築の流れ
インスタンス追加
ここでは、Amazon LightsailでWordpressインスタンスを起動するまでの手順を解説します。
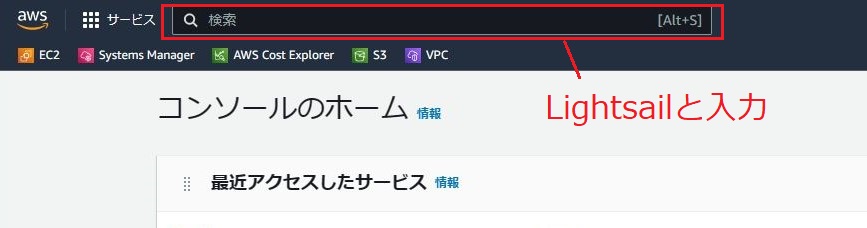
まず、AWS Management Consoleにログインし、Amazon Lightsailのコンソールに移動します。

Amazon Lightsailのホーム画面が表示されます。
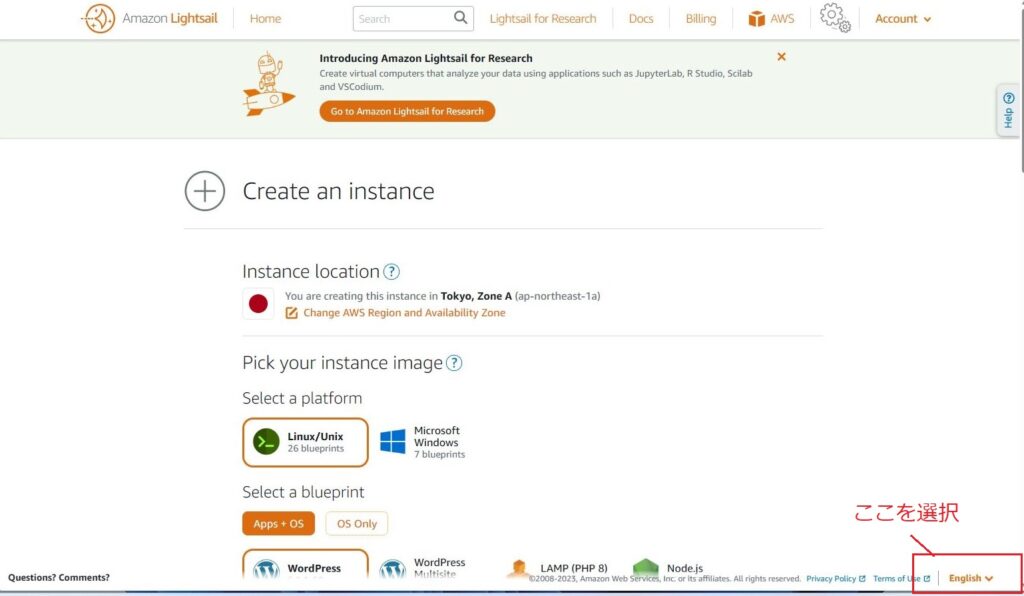
今までにインスタンスを作成していない場合は、デフォルトで「Create an instance」画面が表示されますので、このまま作業を続けます。
もし英語表記になっている場合は、画面右下から「日本語」を選択しましょう。

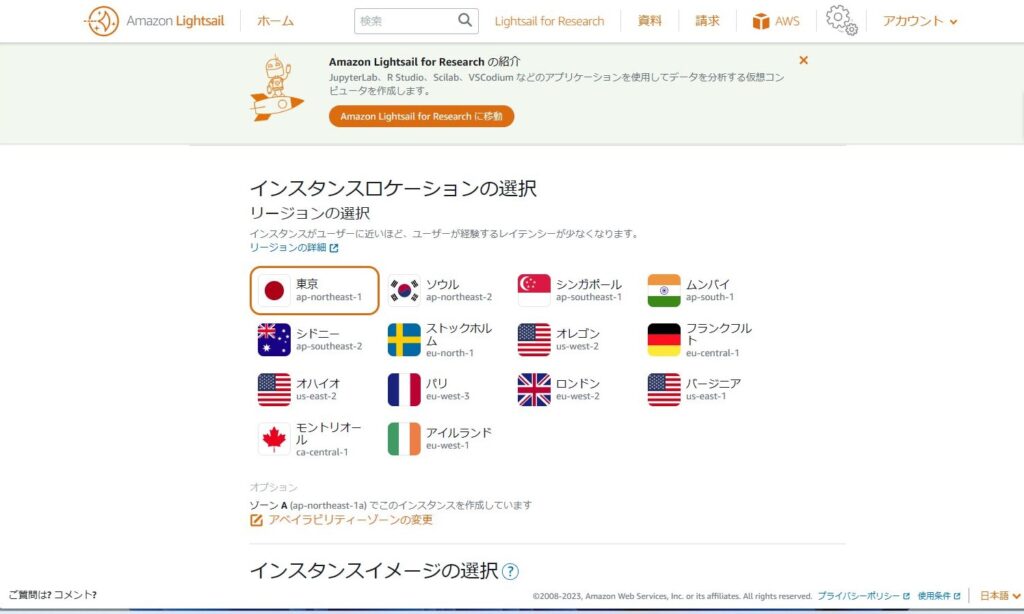
「インスタンスロケーションの選択」は東京を選択します。

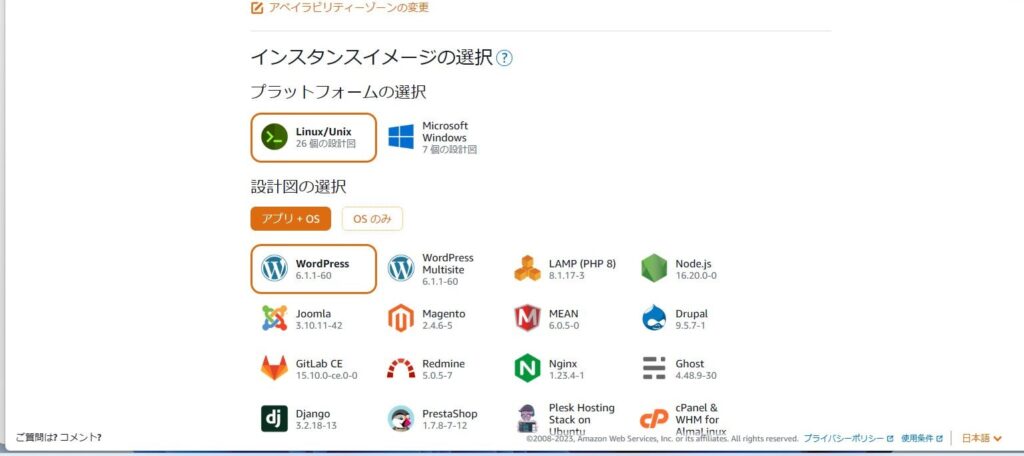
「プラットフォームの選択」は好きなOSを選択し、「WordPress」を選択します。

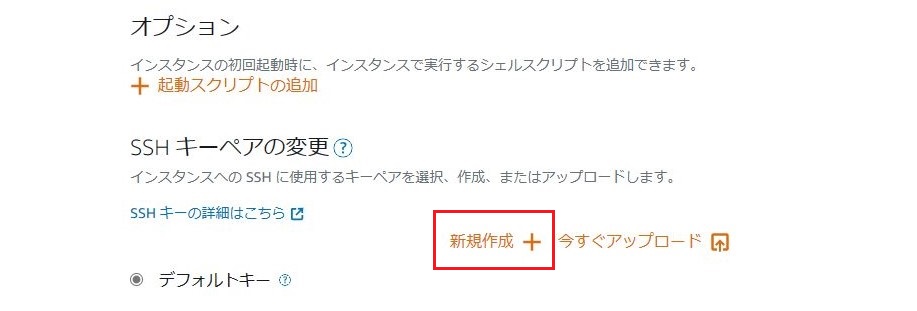
インスタンスにSSH接続する際に使用するSSHキーペアを作成します。
「新規作成」ボタンを押下します。

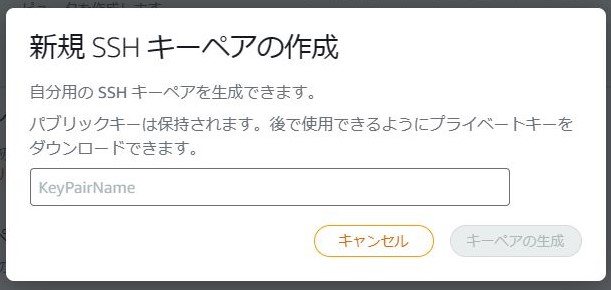
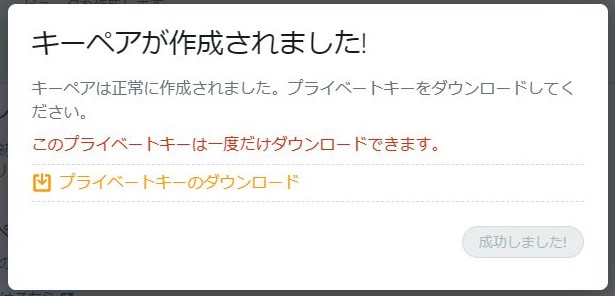
画面に沿ってSSHキーペアをダウンロードしましょう。



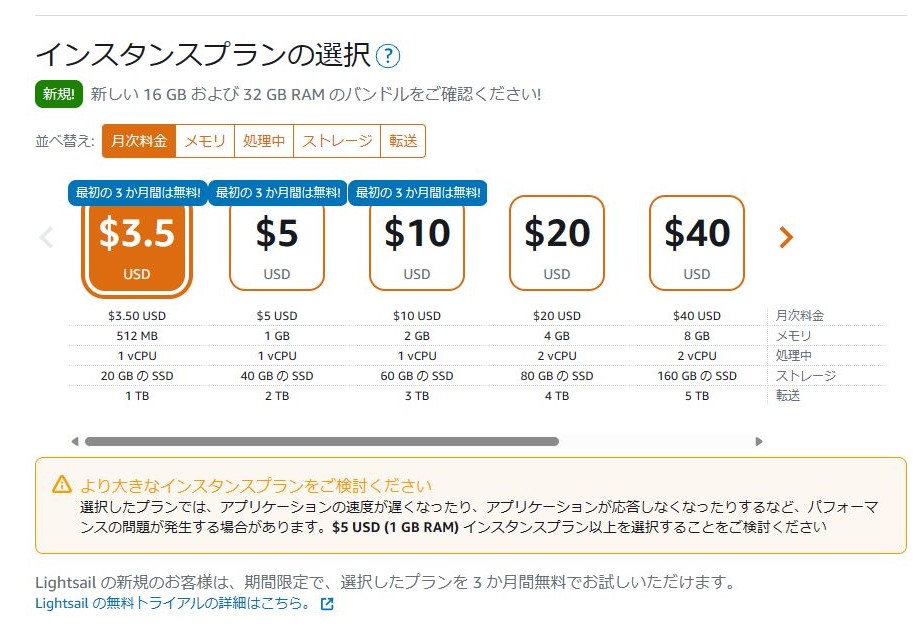
インスタンスプランを選択します。

インスタンス名を設定します。

キー値タグを追加します。必須ではないですが、設定しておくとコスト確認の際に役立ちます。
最後に「インスタンスの作成」ボタンを押下します。

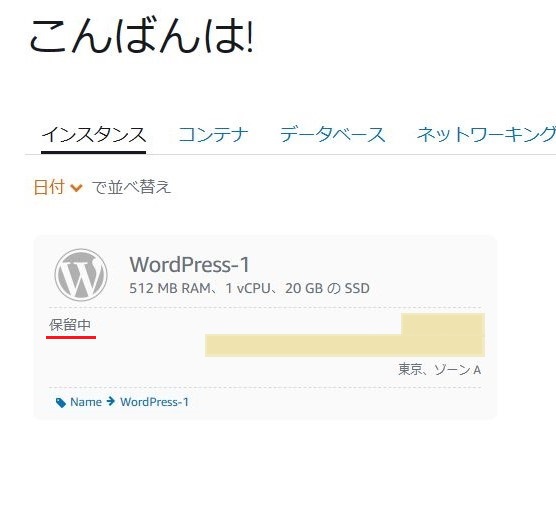
作成したインスタンスが「保留中」→「実行中」に変化するまで待機します。

WordPress管理画面へのアクセス
WordPressのパスワードを取得して、Wordpress管理画面にアクセスします。
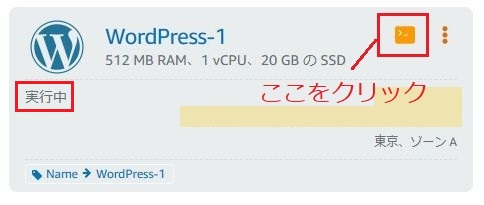
作成したインスタンスが「実行中」になったら、Terminal接続します。

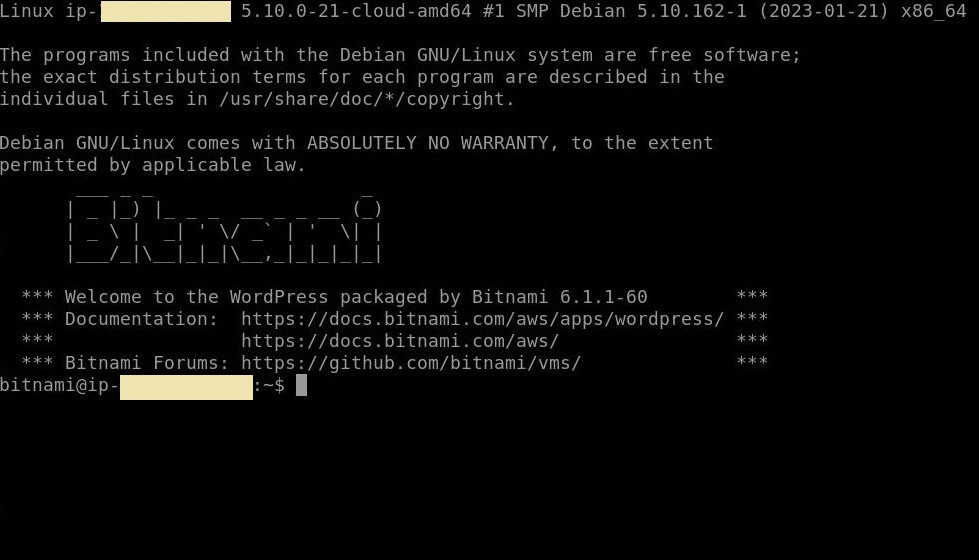
別ウィンドウでプロンプト画面が表示されます。

パスワードファイル(bitnami_application_password)が存在することを確認して、ファイルの中身を表示します。
bitnami@ip-xxx-xxx-xxx-xxx:~$ ls
bitnami_application_password bitnami_credentials htdocs stack
bitnami@ip-xxx-xxx-xxx-xxx:~$
bitnami@ip-xxx-xxx-xxx-xxx:~$ cat bitnami_application_password
****** ←マスクしていますが、ここにパスワードが表示されます。このパスワードは今後も使用するので、パスワード管理アプリ等に記録しておきましょう。
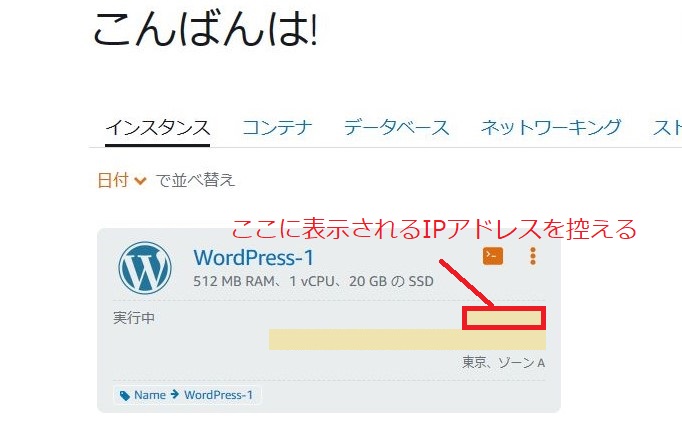
AWSの画面に戻って、Wordpressインスタンスに紐づいているグローバルIPアドレスを確認します。

このグローバルIPアドレスを使用して、ブラウザから管理画面にアクセスします。

アクセスするURLは次の通りです。
http://<グローバルIPアドレス>/wp-login.php管理画面が表示されます。ユーザー名は「user」、パスワードは先ほど控えたものを入力してログインします。

ダッシュボードにアクセスできました!
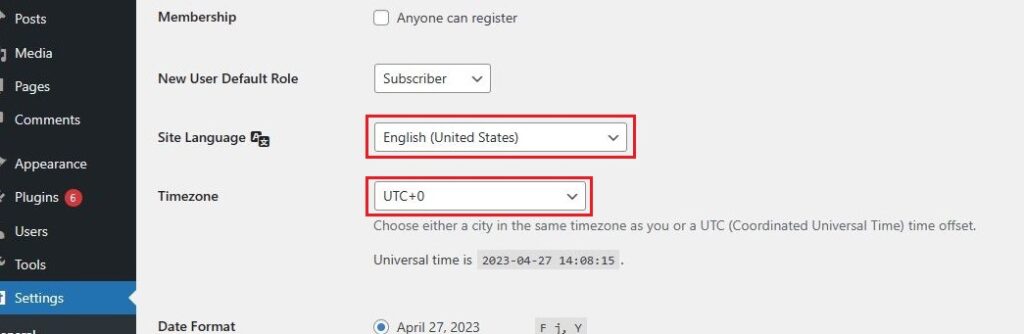
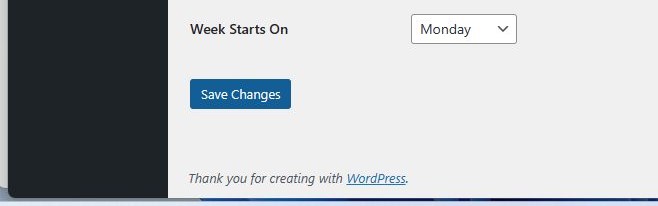
英語表記になっている場合は、日本語表記に変更しましょう。
左のメニューから「Settings」→「General」と選択します。

Site Languageは「日本語」、Timezoneは「UTC+9」を選択します。

「Save Changes」ボタンを押下して保存したら完了です。

静的IPアドレスの取得
WordPressインスタンスを初期構築した時点では、グローバルIPアドレスが固定化されておらず、インスタンスの再起動等によりIPアドレスが変更されてしまいます。
IPアドレスが変更されると、ドメインにアクセスできなくなるため、IPアドレスを固定化します。
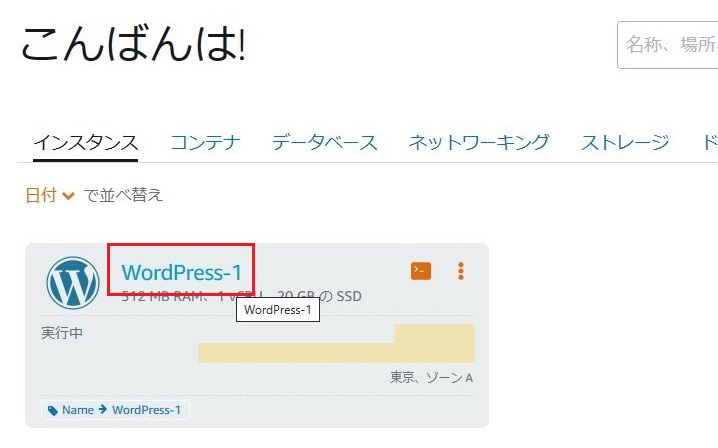
最初に、作成したインスタンスを選択してインスタンスの詳細画面を開きます。

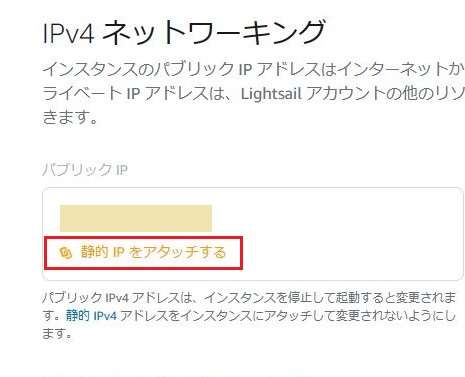
メニューから「ネットワーキング」をクリックします。

「静的IPをアタッチする」をクリックします。

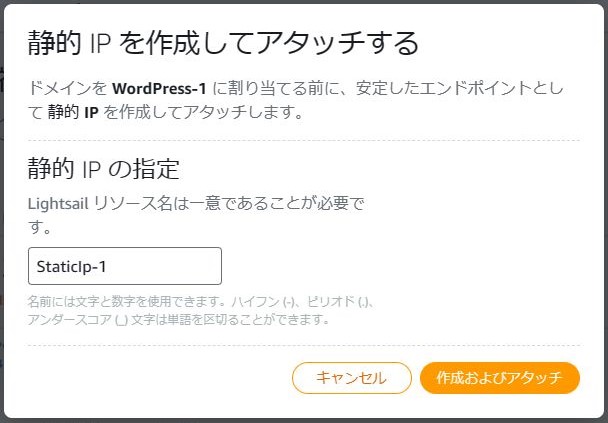
名前を入力して、静的IPアドレスを作成します。

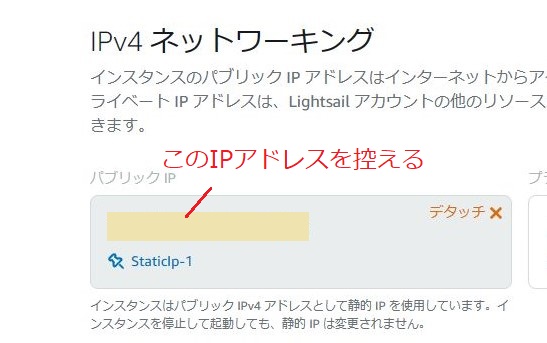
インスタンスの詳細画面で、グローバルIPアドレスが静的IPアドレスに変更されていることを確認します。
作成した静的IPアドレスは、後ほど使用するので控えておきましょう。

DNS 名前解決の設定
DNSの設定の流れは以下の通りです。
- 作成した静的IPアドレスと、事前に取得済みのドメインを紐づけていきます(Aレコード設定)。Aレコードの設定には、AWS Route 53を利用します。
- ドメインサービス側にAWSのDNSサーバを設定します(NSレコード設定)。
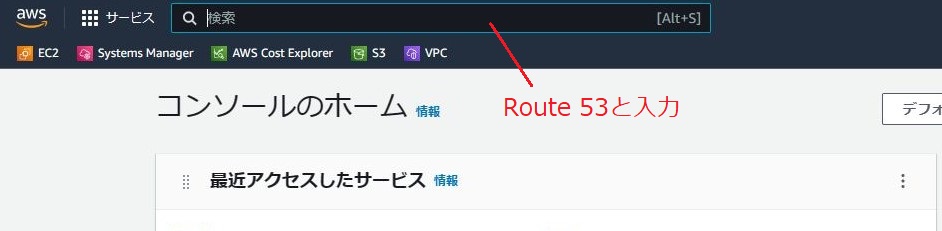
検索ウィンドウに「Route 53」と入力します。

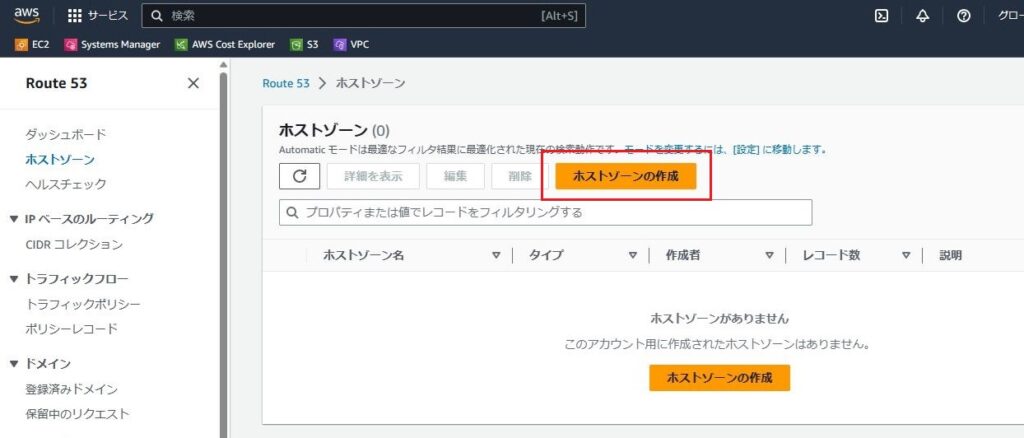
左メニューから「ホストゾーン」を選択し、「ホストゾーンの作成」ボタンを押下します。

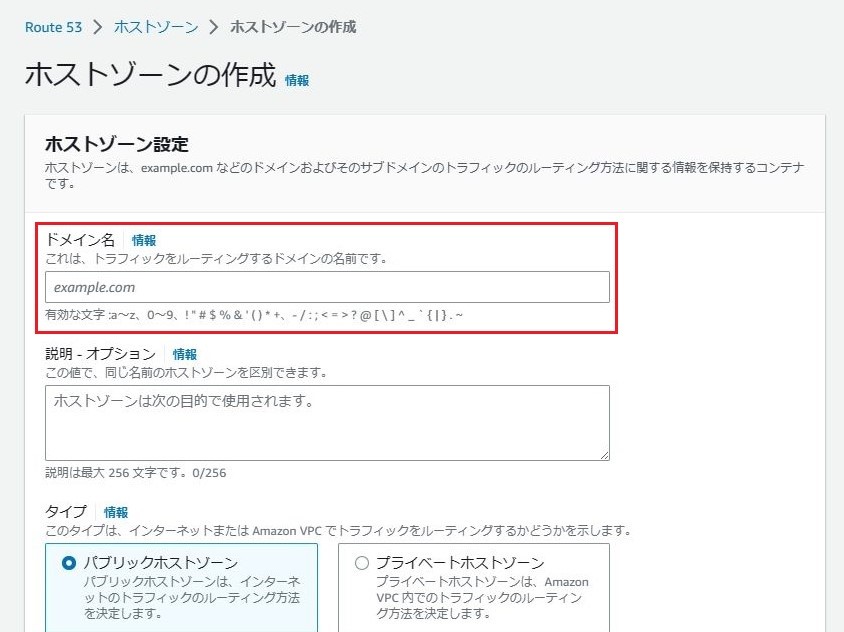
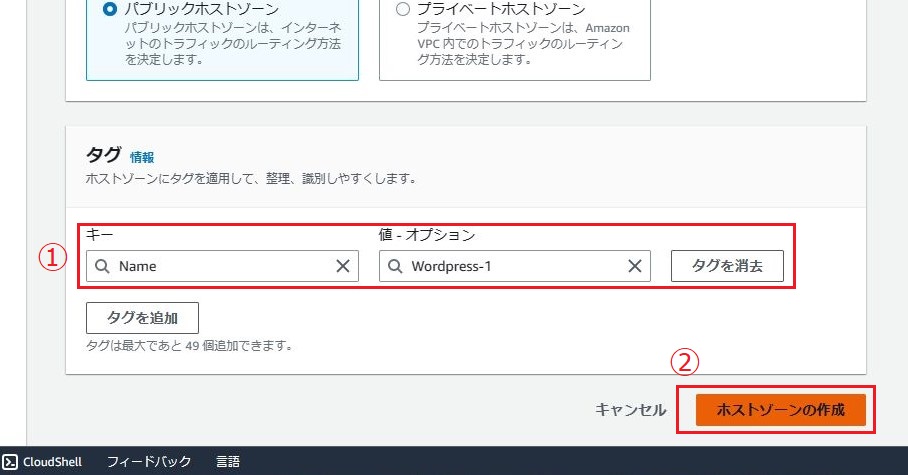
「ドメイン名」に取得済みのドメインを入力します。

Nameタグを設定して、「ホストゾーンの作成」ボタンを押下します。

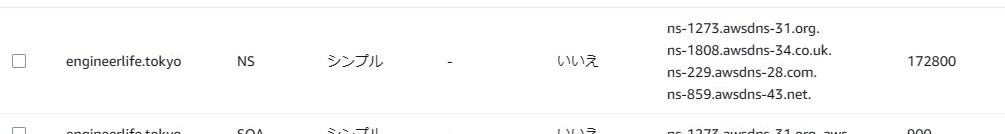
すると、NSレコードが作成されるかと思います。
「ns-xxx」の値は後ほど利用しますので、控えておきましょう。

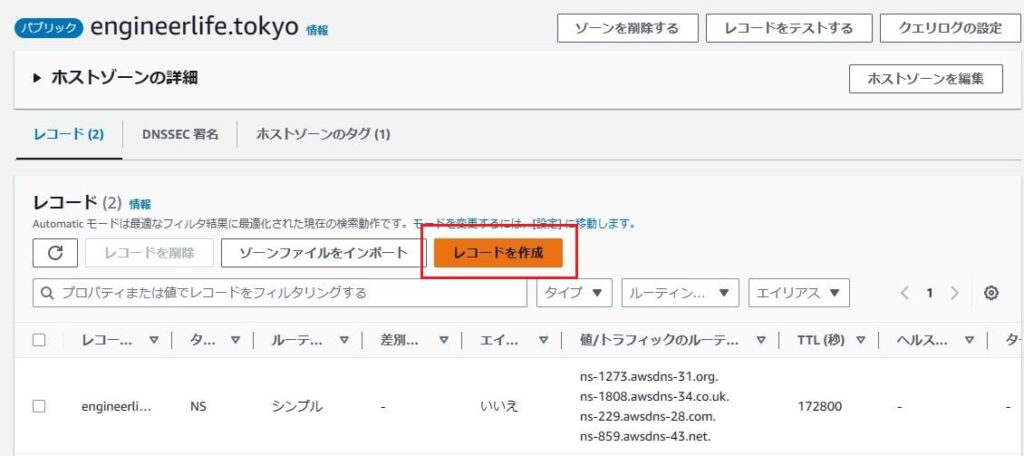
引き続き、「レコードを作成」ボタンを押下します。

①「レコードタイプ」は、「A – IPv4アドレスと…」を選択し、②「値」には静的IPアドレスを入力します。
そして③「レコードを作成」ボタンを押下します。

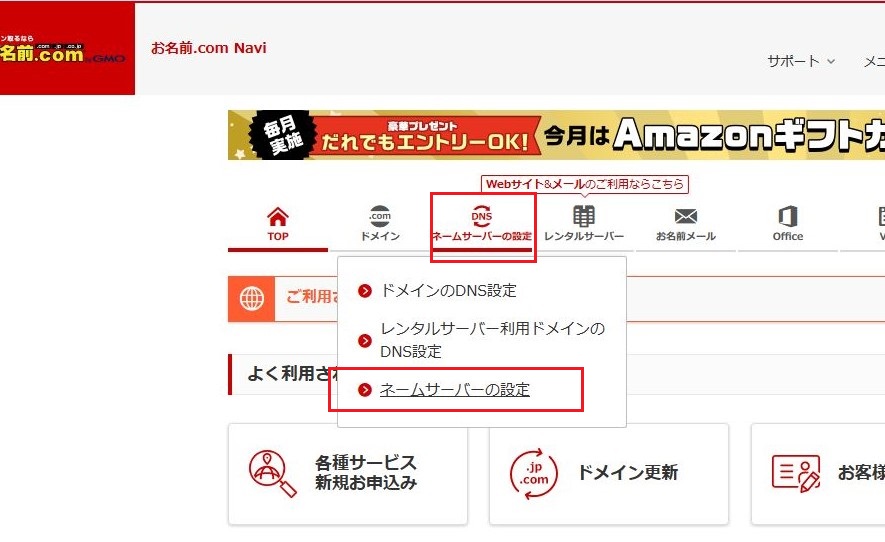
ドメインサービスにネームサーバーの設定を行っていきます。
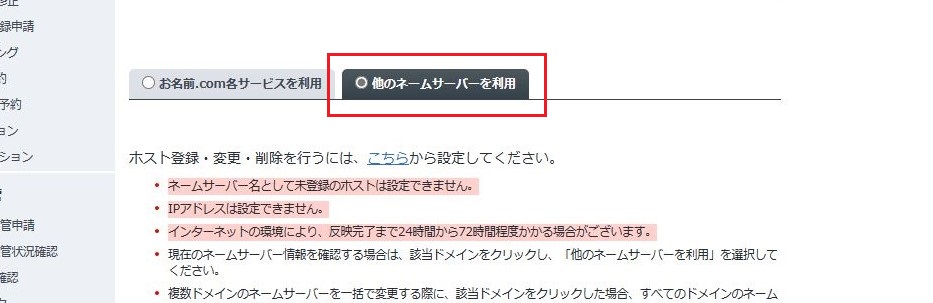
利用しているドメインサービスにアクセスします。今回はお名前.comを利用して解説します。

「他のネームサーバーを利用」を選択します。

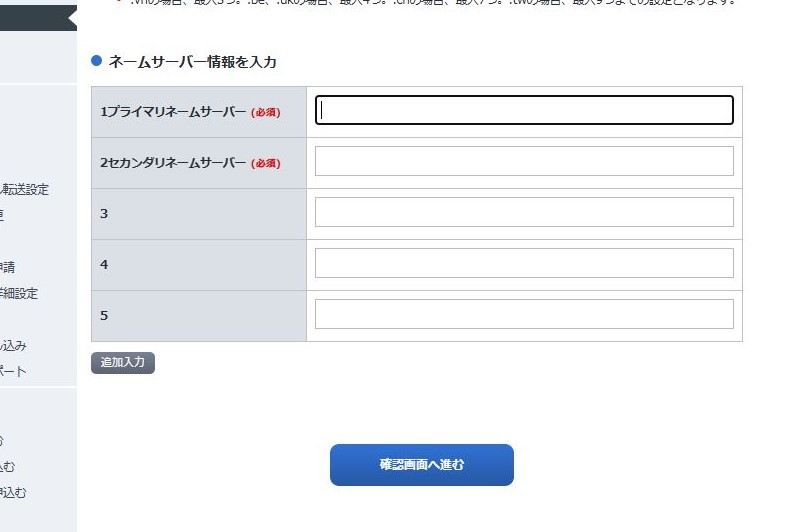
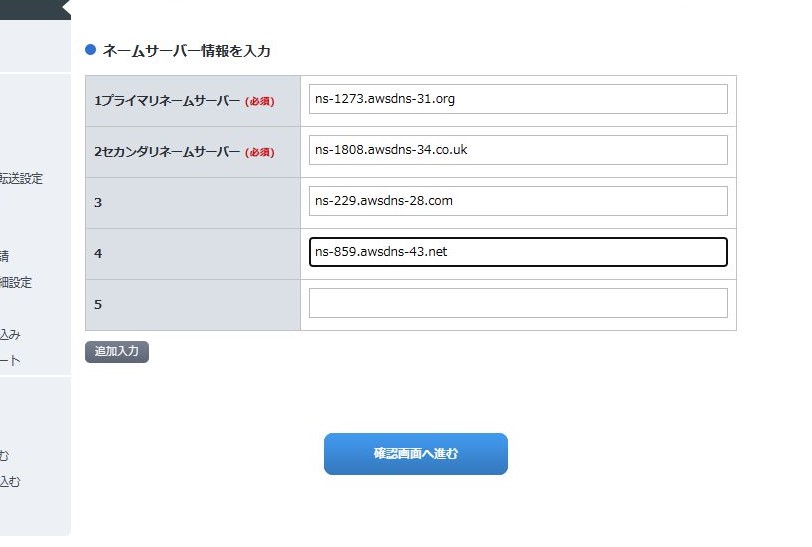
ネームサーバー情報を入力していきます。

以下のように設定すればOKです。

設定が完了するまで待機しましょう。

完了したら、取得したドメインに対してアクセスできるか確認します。

WEBサイトのSSL対応(HTTPS化)
最後に、Let’s Encryptのサーバ証明書を取得し、WEBサイトをHTTPS化します。
インストールには、WordPress用のプラグインを使用します。
インスタンスにTerminal接続し、以下のコマンドを実行します。
bitnami@ip-xxx-xxx-xxx-xxx:~$ sudo /opt/bitnami/bncert-toolHTTPS化するドメインを入力します。
----------------------------------------------------------------------------
Welcome to the Bitnami HTTPS Configuration tool.
----------------------------------------------------------------------------
Domains
Please provide a valid space-separated list of domains for which you wish to
configure your web server.
Domain list []:
Warning: Please enter valid domains
Press [Enter] to continue:engineerlife.tokyo途中「www.engineerlife.tokyo」は追加するか聞かれますが、私のサイトでは利用していないので「n」と入力しています。各サイトの状況に応じて入力しましょう。
----------------------------------------------------------------------------
Domains
Please provide a valid space-separated list of domains for which you wish to
configure your web server.
Domain list []: engineerlife.tokyo
The following domains were not included: www.engineerlife.tokyo. Do you want to add them?
[Y/n]: n
Warning: No www domains (e.g. www.example.com) or non-www domains (e.g.
www.example.com) have been provided, so the following redirections will be
disabled: non-www to www, www to non-www.
Press [Enter] to continue: ←Enterキーを入力します。ブラウザ等使用してHTTPで接続してきた際に、HTTPSにリダイレクトするか聞かれます。
HTTPS化により、正規のサーバであることを証明することが可能であるため、ぜひ「Y」を選択しましょう。
----------------------------------------------------------------------------
Enable/disable redirections
Please select the redirections you wish to enable or disable on your Bitnami
installation.
Enable HTTP to HTTPS redirection [Y/n]: YWEBサービスを停止して、SSLサーバ証明書や証明書を自動更新するcronジョブ、HTTPSリダイレクトが設定される、といった内容が書かれています。
問題なければ「Y」を入力します。
----------------------------------------------------------------------------
Changes to perform
The following changes will be performed to your Bitnami installation:
1. Stop web server
2. Configure web server to use a free Let's Encrypt certificate for the domains:
engineerlife.tokyo
3. Configure a cron job to automatically renew the certificate each month
4. Configure web server name to: engineerlife.tokyo
5. Enable HTTP to HTTPS redirection (example: redirect http://engineerlife.tokyo
to https://engineerlife.tokyo)
6. Start web server once all changes have been performed
Do you agree to these changes? [Y/n]: Y
Eメールアドレスを入力して、「Y」を入力します。
----------------------------------------------------------------------------
Create a free HTTPS certificate with Let's Encrypt
Please provide a valid e-mail address for which to associate your Let's Encrypt
certificate.
Domain list: engineerlife.tokyo
Server name: engineerlife.tokyo
E-mail address []: xxx@xxx
The Let's Encrypt Subscriber Agreement can be found at:
https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf
Do you agree to the Let's Encrypt Subscriber Agreement? [Y/n]: Y
出力結果の途中に「Success」と表示されていればhttpsの設定は完了です。
「https」のURLに対してアクセスしてみて、問題なく表示されることを確認しましょう。
https://engineerlife.tokyo/最後に
以上が、AWSを利用してWordPressのブログを始めるための基本的な構築手順です。
コストを抑えながら、セキュアでスタートアップに適したサイトを構築できますので、ぜひお試しください。
参考サイト
チュートリアル: Amazon Lightsail で WordPress インスタンスを起動して設定する | Lightsail ドキュメント

